Иногда очень полезно иметь собственную кнопку сайта. Обмениваясь ссылками с какими-нибудь сайтами-партнерами, большая вероятность, что пользователь нажмет именно на кнопку, а не на ссылку. Еще больше вероятность, если кнопка анимированная и интересная, т.е., мигает, меняет текст, картинку и т.д. В данном посте я расскажу, как сделать анимированную кнопку для сайта, но сразу предупреждаю, что акцент здесь не делаю на дизайне, а именно на реализации самой анимации.
Делать нашу кнопку мы будем в программе Adobe Photoshop (у меня версия CS5). Для начала, создаем новую картинку размером 88*33 пикселей (для кнопок принято использовать такой размер): нажимаем Файл → Создать… (англ. File → New…), или же сочетание клавиш Ctrl+N. Далее указываем размеры создаваемой картинки (88*33) и нажимаем кнопку «Ок»:
Теперь можно приступать в работе… :D При создании кнопки, я буду пользоваться такими инструментами:
Пункт 1.
Для начала выбираем инструмент «Прямоугольник со скругленными углами» (3). Если на панели инструментов его нет, тогда нажимаем кнопку U, а дальше комбинацию клавиш Shift+U, пока не появится нужный нам инструмент.
Указываем цвет (я для примера взял #0061c4) и радиус углов 3 пикс. (англ. 3px) :
Пункт 2.
После этого растягиваем мышкой на нашем изображении прямоугольник, справа на панели «Слои» на нашей фигуре кликаем правой кнопкой мышки и выбираем пункт «Параметры наложения…» (англ. Blending Options…):
Не сильно усложняя себе жизнь, я выбрал всего один параметр наложения – Тиснение (англ. Bevel and Emboss), указав такие параметры (извините за тавтологию):
Пункт 3.
Дальше, выбираем инструмент «Горизонтальный текст» (2), устанавливаем форматирование (шрифт, жирность, цвет и т.д.), растягиваем его на кнопке и пишем текст:
Пункт 4.
Выбираем инструмент «Перемещение» (1) и передвигаем текст в центр кнопки. Чтобы разместить более точно, можно подправить потом с помощью стрелок на клавиатуре:
Пункт 5.
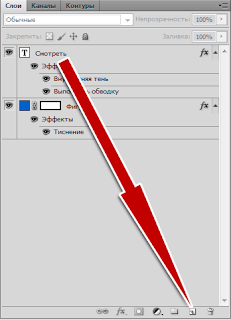
Выделяем справа наш слой с текстом, кликаем на нем правой кнопкой мышки и снова выбираем пункт «Параметры наложения…», но уже с такими данными:
Пункт 6.
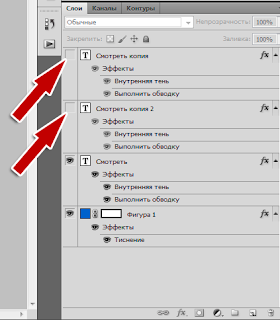
Зажимаем на нашем слое левую кнопку мышки и перетаскиваем его на вторую справа иконку внизу.
Так повторяем два раза, и прячем наши копии. Для этого кликаем мышкой по значках в виде глаза возле слоев, результат должен быть следующим:
Пункт 7.
Приступаем к созданию анимации… Выбираем пункт меню Окно → Анимация (англ. Window → Animation…), видим, что внизу появилось окно анимации, пока только с одним кадром. Делаем еще два кадра нажатием кнопки «Создание копии выделенных кадров» (англ. Duplicates Selected Frames):
Пункт 8.
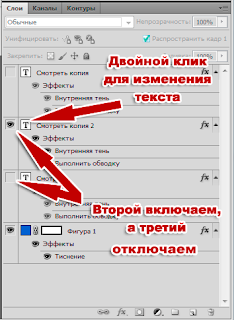
Кликаем левой кнопкой мышки по второму кадру (выбираем его), и теперь прячем первый и третий слой, а второй включаем (четвертый остается включённым). На втором слое, который включили, делаем двойной клик мышью по значку с буквой «Т». Должен выделится текст для изменения, меняем его (я написал слово «Фильмы»), подправляем размещение с помощью инструмента «Перемещение» и стрелок на клавиатуре.
Пункт 9.
Теперь выделяем третий кадр анимации (внизу), и проделываем пункт 8 по отношению уже к первому слою: включаем первый слой, отключаем второй и третий, меняем текст первого слоя (я написал слово «Онлайн»), подправляем размещение первого слоя.
Покликайте поочередно по всем трем кадрам анимации, если все сделали правильно, то текст на кнопке должен меняться.
Пункт 10.
Выделяем все три кадра анимации мышкой и с зажатой клавишей Ctrl. Отпускаем Ctrl и, кликнув по черном треугольнике любого из кадров, выбираем промежуток времени между сменами кадров (я выбрал 1сек.).
Под первым кадром есть выпадающий список, в котором выбираем пункт «Постоянно» (англ. Forever) - это мы указываем, что наша анимация будет постоянно меняться, т.е., когда будет последний кадр, то за ним опять включится первый, и так по кругу.
Пункт 11.
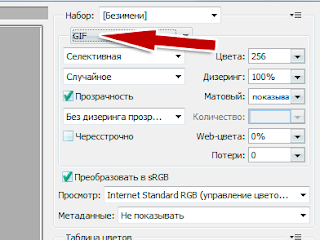
Осталось сохранить анимацию, для этого выбираем пункт меню Файл → Сохранить для Web и устройств… (англ. File → Save for Web & Devices…), или комбинация клавиш Alt+Shift+Ctrl+S. Выбираем тип файла GIF и сохраняем результат.
Ну вот и все! :) Выполнив все вышеперечисленные действия, у меня получилась такая кнопка:
Так что создавайте свой уникальный дизайн кнопки, делайте сайт более красочным и привлекайте к себе новых пользователей. Удачи!
Делать нашу кнопку мы будем в программе Adobe Photoshop (у меня версия CS5). Для начала, создаем новую картинку размером 88*33 пикселей (для кнопок принято использовать такой размер): нажимаем Файл → Создать… (англ. File → New…), или же сочетание клавиш Ctrl+N. Далее указываем размеры создаваемой картинки (88*33) и нажимаем кнопку «Ок»:
Теперь можно приступать в работе… :D При создании кнопки, я буду пользоваться такими инструментами:
- Перемещение (англ. Move Tool), горячая клавиша V.
- Горизонтальный текст (англ. Horizontal Type Tool), горячая клавиша T.
- Прямоугольник со скругленными углами (англ. Rounded Rectangle Tool), горячая клавиша U.
Пункт 1.
Для начала выбираем инструмент «Прямоугольник со скругленными углами» (3). Если на панели инструментов его нет, тогда нажимаем кнопку U, а дальше комбинацию клавиш Shift+U, пока не появится нужный нам инструмент.
Указываем цвет (я для примера взял #0061c4) и радиус углов 3 пикс. (англ. 3px) :
Пункт 2.
После этого растягиваем мышкой на нашем изображении прямоугольник, справа на панели «Слои» на нашей фигуре кликаем правой кнопкой мышки и выбираем пункт «Параметры наложения…» (англ. Blending Options…):
Не сильно усложняя себе жизнь, я выбрал всего один параметр наложения – Тиснение (англ. Bevel and Emboss), указав такие параметры (извините за тавтологию):
Пункт 3.
Дальше, выбираем инструмент «Горизонтальный текст» (2), устанавливаем форматирование (шрифт, жирность, цвет и т.д.), растягиваем его на кнопке и пишем текст:
Пункт 4.
Выбираем инструмент «Перемещение» (1) и передвигаем текст в центр кнопки. Чтобы разместить более точно, можно подправить потом с помощью стрелок на клавиатуре:
Пункт 5.
Выделяем справа наш слой с текстом, кликаем на нем правой кнопкой мышки и снова выбираем пункт «Параметры наложения…», но уже с такими данными:
Пункт 6.
Зажимаем на нашем слое левую кнопку мышки и перетаскиваем его на вторую справа иконку внизу.
Так повторяем два раза, и прячем наши копии. Для этого кликаем мышкой по значках в виде глаза возле слоев, результат должен быть следующим:
Пункт 7.
Приступаем к созданию анимации… Выбираем пункт меню Окно → Анимация (англ. Window → Animation…), видим, что внизу появилось окно анимации, пока только с одним кадром. Делаем еще два кадра нажатием кнопки «Создание копии выделенных кадров» (англ. Duplicates Selected Frames):
Пункт 8.
Кликаем левой кнопкой мышки по второму кадру (выбираем его), и теперь прячем первый и третий слой, а второй включаем (четвертый остается включённым). На втором слое, который включили, делаем двойной клик мышью по значку с буквой «Т». Должен выделится текст для изменения, меняем его (я написал слово «Фильмы»), подправляем размещение с помощью инструмента «Перемещение» и стрелок на клавиатуре.
Пункт 9.
Теперь выделяем третий кадр анимации (внизу), и проделываем пункт 8 по отношению уже к первому слою: включаем первый слой, отключаем второй и третий, меняем текст первого слоя (я написал слово «Онлайн»), подправляем размещение первого слоя.
Покликайте поочередно по всем трем кадрам анимации, если все сделали правильно, то текст на кнопке должен меняться.
Пункт 10.
Выделяем все три кадра анимации мышкой и с зажатой клавишей Ctrl. Отпускаем Ctrl и, кликнув по черном треугольнике любого из кадров, выбираем промежуток времени между сменами кадров (я выбрал 1сек.).
Под первым кадром есть выпадающий список, в котором выбираем пункт «Постоянно» (англ. Forever) - это мы указываем, что наша анимация будет постоянно меняться, т.е., когда будет последний кадр, то за ним опять включится первый, и так по кругу.
Пункт 11.
Осталось сохранить анимацию, для этого выбираем пункт меню Файл → Сохранить для Web и устройств… (англ. File → Save for Web & Devices…), или комбинация клавиш Alt+Shift+Ctrl+S. Выбираем тип файла GIF и сохраняем результат.
Ну вот и все! :) Выполнив все вышеперечисленные действия, у меня получилась такая кнопка:
Так что создавайте свой уникальный дизайн кнопки, делайте сайт более красочным и привлекайте к себе новых пользователей. Удачи!

















Комментариев нет:
Отправить комментарий