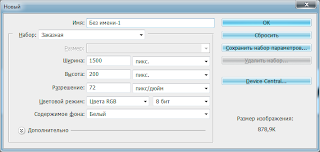
Один из способов хоть немного защитить контент своего сайта от копирования – это наложить на изображения водяные знаки (watermark). Реализовать такое можно многими способами, и с помощью самых различных сервисов и программ… Я же предложу способ наложения вотермарка в программе Photoshop с помощью своей собственной кисти.
Мы просто создадим кисть, например, с адресом сайта, которую можно будет использовать и в дальнейшем. Имхо, такой способ дает такие плюсы:
Так как я решил размещать адрес сайта, значит выбираю инструмент «Горизонтальный текст» (англ. Horizontal Type Tool), горячая клавиша T. Пишу текст, применив такие значения для шрифта:
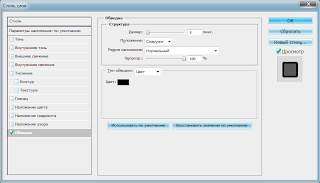
Для свойства «Обводка» (англ. Stroke) указываю черный цвет и размер 5 пикселей:
Проделав все эти манипуляции, на данном этапе, у меня такой результат:
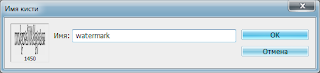
Выбрав наш слой-текст на вкладке «Слои» (справа), выбираем пункт меню Редактирование → Определить кисть… (англ. Edit → Define Brush Preset...), указываем имя нашей новой кисти (я назову watermark) и нажимаем кнопку «Ок».
Все, наша вотермарк-кисть создана. Теперь проверим ее в действии: откроем какое-нибудь изображение, выбрав пункт меню Файл → Открыть… (англ. File → Open…), или нажав сочетание клавиш Ctrl+O. Теперь выбираем инструмент «Кисть» (англ. Brush), горячая клавиша B, нажимаем правую кнопку мышки и в списке кистей ищем нашу, только что созданную, в этом же окне указываем ее размер.
Слева внизу выбираем цвет для кисти (я выбрал красный) и делаем всего один клик в нужном нам месте картинки. Вот и все, так мы хоть немного, но защитили наш контент от наглого копирования. Я поставил такую отметку на скрине из 1С, вот результат:
Надеюсь, данный пост станет полезным для вас… Я использовал наложение текста, но таким же образом можно налаживать и картинки (например, логотипы).
Мы просто создадим кисть, например, с адресом сайта, которую можно будет использовать и в дальнейшем. Имхо, такой способ дает такие плюсы:
- Возможность указывать размер кисти, то есть, размер нашего адреса сайта.
- Возможность установить водяной знак в любом месте картинки.
- Возможность легко менять цвет и прозрачность созданного вотермарка.
- Возможность многократного использования, и мн. др.
Так как я решил размещать адрес сайта, значит выбираю инструмент «Горизонтальный текст» (англ. Horizontal Type Tool), горячая клавиша T. Пишу текст, применив такие значения для шрифта:
- Шрифт: Harlow Solid Italic
- Размер: 120 пт
- Цвет: белый
Для свойства «Обводка» (англ. Stroke) указываю черный цвет и размер 5 пикселей:
Проделав все эти манипуляции, на данном этапе, у меня такой результат:
Выбрав наш слой-текст на вкладке «Слои» (справа), выбираем пункт меню Редактирование → Определить кисть… (англ. Edit → Define Brush Preset...), указываем имя нашей новой кисти (я назову watermark) и нажимаем кнопку «Ок».
Все, наша вотермарк-кисть создана. Теперь проверим ее в действии: откроем какое-нибудь изображение, выбрав пункт меню Файл → Открыть… (англ. File → Open…), или нажав сочетание клавиш Ctrl+O. Теперь выбираем инструмент «Кисть» (англ. Brush), горячая клавиша B, нажимаем правую кнопку мышки и в списке кистей ищем нашу, только что созданную, в этом же окне указываем ее размер.
Слева внизу выбираем цвет для кисти (я выбрал красный) и делаем всего один клик в нужном нам месте картинки. Вот и все, так мы хоть немного, но защитили наш контент от наглого копирования. Я поставил такую отметку на скрине из 1С, вот результат:
Надеюсь, данный пост станет полезным для вас… Я использовал наложение текста, но таким же образом можно налаживать и картинки (например, логотипы).







Этот комментарий был удален администратором блога.
ОтветитьУдалить